PARTICIPEZ À DES FORMATIONS ET DES ATELIERS À DISTANCE OU EN PRÉSENTIEL
Vous former et former votre équipe
Nos formateurs vous donnent les clés pour votre montée en compétences et
celle de votre équipe. Révélez votre potentiel et devenez acteurs du changement !
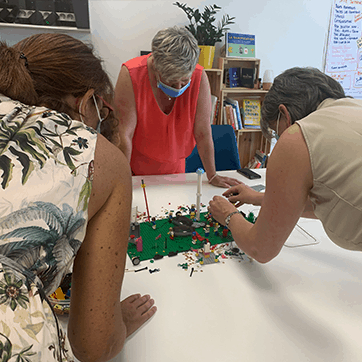
Vous accompagner à travers des ateliers
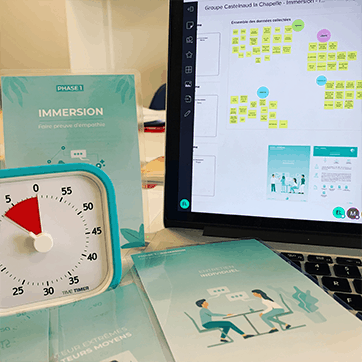
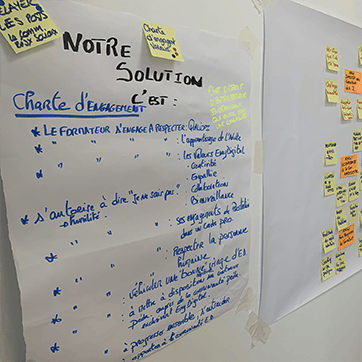
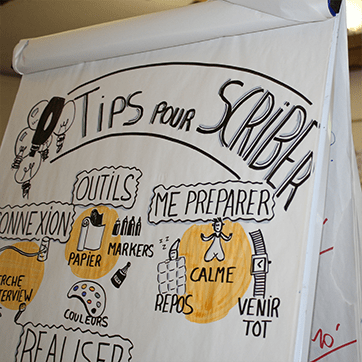
Notre équipe de facilitateurs vous accompagne lors d’ateliers participatifs basés sur l’intelligence collective, la créativité et l’innovation. Venez expérimenter nos méthodes !
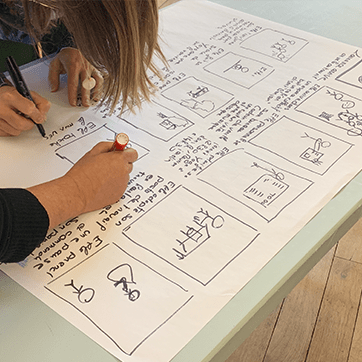
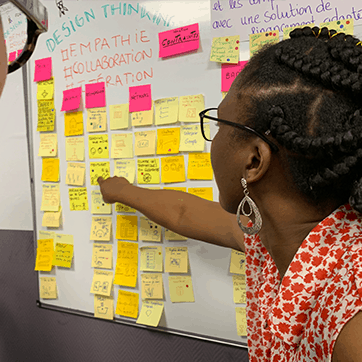
Découvrir les ateliersLa méthode Design Thinking
Apprenez à concevoir vos produits et services grâce à cette méthode inspirée des designers. Découvrez un process créatif, collaboratif et qui replace l’humain au centre.
Voir la méthode