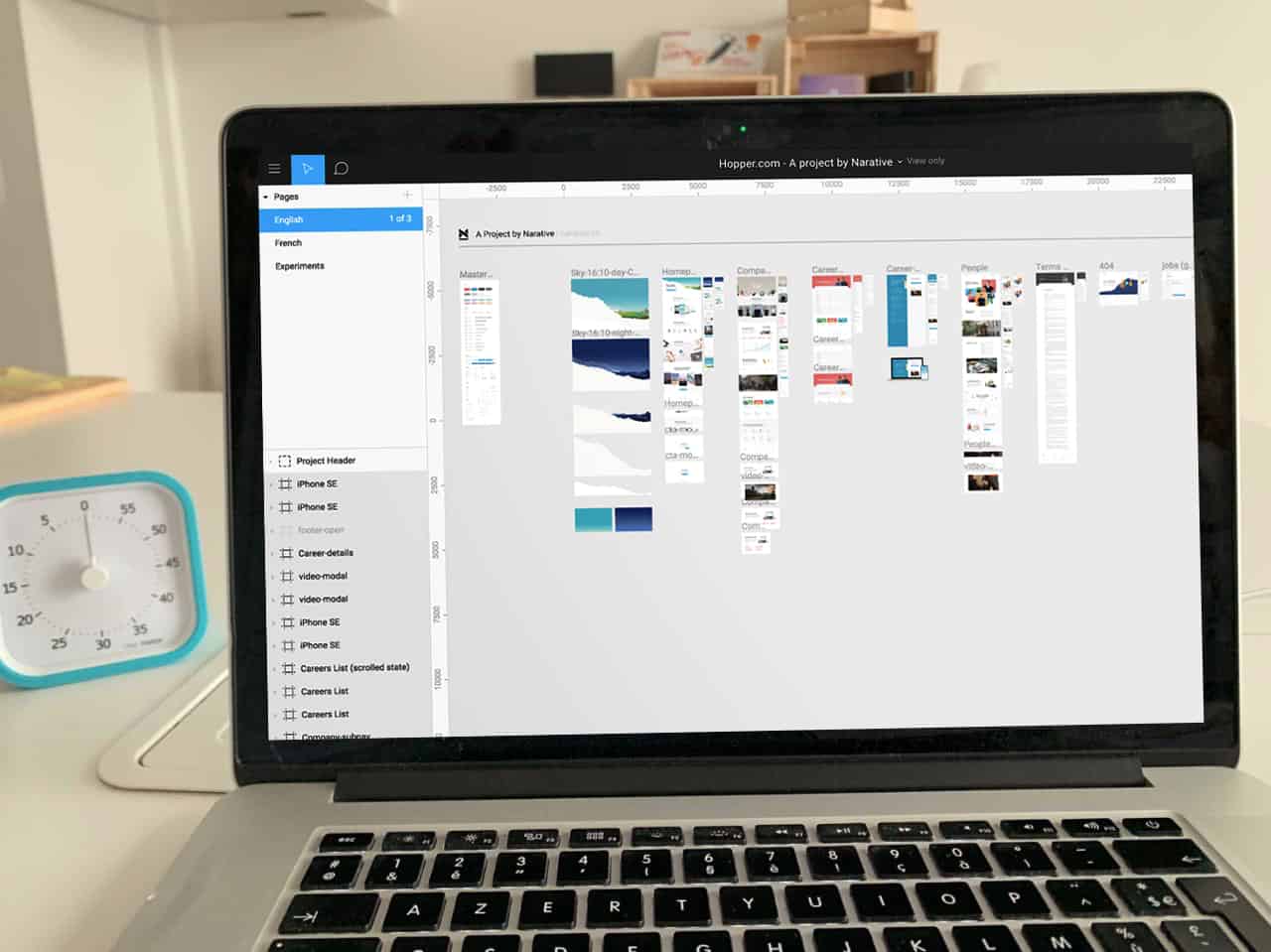
FIGMA L’OUTIL DE CONCEPTION D’INTERFACE ET DE PROTOTYPAGE NUMÉRIQUE
Figma est une application de conception d’interface UX que vous pouvez utiliser pour créer des sites Web, des applications ou des interfaces utilisateurs.
Avec Figma votre équipe sera à même de collaborer sur des projets et travailler pratiquement n’importe où. 

PROCHAINES DATES
Aucune session n’est prévue prochainement, contactez-nous afin de construire ensemble votre plan de formation.
LES OBJECTIFS DE LA FORMATION
- Créer des designs d’interfaces d’applications mobiles et de sites web
- Appliquer les bonnes pratiques de la conception d’interfaces
- Travailler efficacement en équipe avec les outils collaboratifs
- Prototyper et tester des interfaces interactives
- Partager et exporter des projets pour faciliter les développeurs et les clients


PUBLIC CONCERNÉ
- Designers UX/UI, directeurs artistiques, chefs de projets, développeurs, consultants...
- Toute personne souhaitant utiliser Figma dans le cadre de la conception et création d'interface
Pré-requis :
• Avoir de bonnes connaissances de l'environnement Web, et des connaissances de base du logiciel Adobe Photoshop.
• Avoir une première expérience en design d'interface.
• Niveau débutant et avancé.

PROGRAMME DÉTAILLÉ
- Les principes du prototypage
- Les logiciels phares de la création d’interface
- Les atouts du logiciel Figma
- Le Design system et l’Atomic design
- Découvrir l’interface
- La bar de menu
- Les panneaux (calques, frames, design…)
- Création d'un nouveau projet et fichier
- Gérer les fichiers et les projets
- Créer une Team
- Créer une frame
- Travailler avec des grilles et des repères
- Créer des formes simples et complexes
- Importer et masquer des images
- Créer du texte
- Importer de la data
- Manipuler les couleurs
- Travailler avec les styles et les effets
- Créer des styles de couleurs et de textes
- Découvrir les plugins pour gérer les styles
- Gérer les contraintes
- Comprendre et appliquer les auto-layouts
- Créer des composants
- Manipuler les instances
- Créer des composants imbriqués
- Créer des variants
- Comprendre et créer des propriétés
- Créer des interactions entre frames
- Créer des interactions avec Smart Animate
- Visualiser le prototype
- Visualiser avec Figma Mirror
- Partager les fichiers
- Gérer les droits d’accès (view, edit, password)
- Travailler un projet avec FigJam
- Préparer un fichier pour l’exportation des assets
- Utiliser Inspect Mode pour l'intégration
- Les services pour l’exportation (Zeplin)
- Organisation des éléments
- Appliquer les conventions de nommages
- Utiliser des ressources de la communauté
- Installer et utiliser les principaux plugins
- Réaliser une interface web ou une application mobile à partir d’un kit UI fourni
- Possibilité de travailler sur votre projet professionnel

MÉTHODES & OUTILS PÉDAGOGIQUES
Les méthodes pédagogiques employées par nos formateurs et formatrices s’appuient sur l’expérience active des participants, la créativité et le co-développement.
Nos formations respectent les différents styles d’apprentissage de l’adulte afin de permettre à l’ensemble des participants de vivre une expérience mémorable et utile à leur pratique professionnelle.
Chaque séquence pédagogique est organisée en quatre grands « temps forts » :
 Vous explorerez :
Vous explorerez :
- Une phase de découverte
- L’apport méthodologique ou théorique
- La mise en application
- La synthèse

TARIF ET FINANCEMENT
Tarif individuel : 1100€ Nets
Tarif groupe : nous consulter
Toutes les formations que nous dispensons en présentiel et à distance en classe virtuelle peuvent entrer dans le cadre de la formation continue et être financées par les OPCO, Pôle Emploi et le FNE-Formation. Pour en savoir plus, consultez notre article. consultez notre article
Vous souhaitez être rappelé ?
VOTRE SOCIETÉ A BESOIN
D'UNE OFFRE PERSONNALISÉE ?

LES COMPÉTENCES VISÉES
- Connaître et concevoir des interfaces graphiques de sites web responsives
- Appliquer des bonnes pratiques de conception d’interface
- Manipuler des outils efficaces pour faciliter le travail collaboratif et optimiser votre workflow
- Manipuler les fonctionnalités majeures de Figma
- Partager et tester des prototypes pour réaliser des interfaces fonctionnelles
- Préparation de livrables pour des projets digitaux

MODALITÉS PRATIQUES
Toutes les formations que nous dispensons peuvent entrer dans le cadre de la formation continue.
Une convention de formation sera établie dès votre inscription.
Nous fournissons à l’ensemble des participants les supports de présentation ainsi que l’ensemble des documents créés pour les études de cas ou ateliers.

ACCESSIBILITÉ
Besoin d’un accompagnement spécifique ?
Discutons-en en toute discrétion.
À PROPOS DE NOS FORMATEURS
ILS ONT SUIVI NOS FORMATIONS
























UNE QUESTION SUR LA FORMATION ?
CONTACTEZ-NOUS !

CONDITIONS D’INSCRIPTION
Chaque formation se déroule à partir de 4 inscrits minimum. Des groupes étant en constitution, veuillez nous contacter pour connaitre la date de votre prochaine session. Pour les sessions inter-entreprises, les inscriptions restent ouvertes jusque 15 jours avant le début de la formation si des places restent disponibles.
Après vous être inscrits, vous recevrez par voie dématérialisée une convocation indiquant l’adresse et les horaires de la formation ou les liens d’accès à la classe virtuelle si la formation est à distance. Si des participants ont des horaires à ajuster, ils sont alors définis en début de session en accord avec le groupe. A l’issue de la formation, une évaluation sera à compléter dont les indicateurs nous permettent de garantir des formations de qualité.
EMY DIGITAL est soucieux d’accueillir les personnes en situation de handicap sans discrimination. Nous veillons à garantir l’égalité des droits et des chances des personnes handicapées pour accéder à la formation et pour leur permettre de valider leur parcours. Merci de nous contacter : pour identifier ensemble un risque d’écart entre les aptitudes de la personne et les exigences de la formation, pour organiser l’accueil en présentiel dans les locaux dédiés à la formation ou à distance.
Toute commande passée auprès d’EMY DIGITAL implique l’adhésion entière et sans réserve du client aux Conditions Générales de Vente.
Le règlement intérieur s’applique à tous les stagiaires participant à une action de formation organisée par EMY DIGITAL et ce pendant toute la durée de la formation suivie.
Les participants sont évalués par le formateur ou la formatrice tout le long de la formation par différentes méthodes (Quizz, livrables projets, mises en situation …)
Prochaines sessions
Durée : 14 heures Prix : 1100€ Nets
Aucune session n’est prévue prochainement, contactez-nous afin de construire ensemble votre plan de formation.
Durée : 14 heures Prix : 1100€ Nets
Aucune session n’est prévue prochainement, contactez-nous afin de construire ensemble votre plan de formation.
VOUS SOUHAITEZ ORGANISER CETTE FORMATION AU SEIN DE VOTRE ORGANISATION ?
Contactez-nous et construisons ensemble votre formation personnalisée et adaptée aux besoins de votre équipe et de votre organisation
Nous contacter


