 Écrit le samedi 02 février 2019
Écrit le samedi 02 février 2019
 Écrit le samedi 02 février 2019
Écrit le samedi 02 février 2019
Vous avez sans aucun doute déjà été sur un site ou une application en vous demandant ce que vous y faisiez car trop complexe, pas assez intuitif, voir même inutile …
Chaque site ou application a pour ambition de réussir à fidéliser son internaute. Aujourd’hui, l’expérience utilisateurs est l’élément différenciateur pour les entreprises.
L’ergonomie des interfaces web et l’ux design revêtent leur caractère indispensable et permettent à l’utilisateur de comprendre, en moins d’une seconde, où il doit aller trouver ce qu’il cherche.
Pleins phares sur l’ergonomie, cet ensemble de règles et de principes dont on ne peut pas faire l’impasse.
Un site ergonomique est un site utile et utilisable. Une définition simple qui cache derrière elle un ensemble de techniques et de connaissances de l’humain pour y parvenir. Regardons cela d’un peu plus près.
Une définition de l’ergonomie web pourrait être :
“L’ensemble des connaissances scientifiques relatives à l’Homme nécessaires pour concevoir des outils, des machines et des dispositifs qui puissent être utilisés avec le maximum de confort, de sécurité et d’efficacité”
– Alain Wisner, années 50
L’ergonomie est une science complexe basée sur les connaissances des fonctionnements de l’être humain. Cette science s’appuie sur des normes, des principes, et des théories..
Les normes ISO 9241-210 et Afnor 267 en sont les principales. Elles définissent et encadrent l’ergonomie à travers 7 critères :
L’ergonomie est la connaissance de l’homme et de ses moyens dans l’objectif d’appliquer ces connaissances à la conception de systèmes.
L’ergonomie est donc un outil centré sur l’humain. Parce qu’aujourd’hui, concevoir des produits ou des services ne suffit pas. Ils doivent être pensés par et pour les utilisateurs.
Pourquoi, me direz-vous ? Parce que connaitre l’utilisateur, ses besoins, c’est s’assurer un site efficace, efficient entrainant une satisfaction du client. Et un client satisfait revient et transforme sa visite en achat.
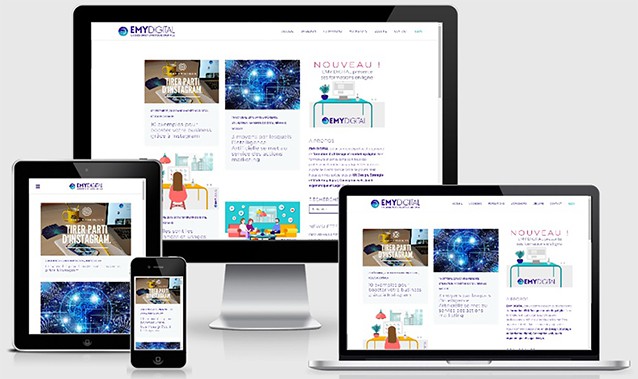
Lorsqu’on décide de créer un site web, aujourd’hui il faut réfléchir de manière responsive. C’est-à-dire qu’on ne pense pas au site mais à la déclinaison de ce site de manière à ce qu’il soit lisible sur tous les supports. C’est le Responsive web design.

Dans la majorité des cas (quand on sait que les internautes se connecteront principalement sur mobile), la déclinaison se fait du mobile vers le desktop, on appelle cette pratique « mobile first ». Cela permet de s’assurer que tout sera lisible sur le mobile, device ayant le plus petit écran.
L’ergonomie web mobile est primordiale, elle permet une bonne adéquation des usages et mouvements des interfaces tactiles.
Déjà, à l’amorce du projet, l’ergonomie est présente. Et elle va traverser toutes les phases de la construction du site ou de l’application. De la conception avec les UX designers, puis les UI Designers, au développement, à l’intégration, l’ergonomie est présente à toutes les étapes, assurant une expérience optimale de navigation à l’utilisateur.
Il est donc primordial et indispensable de comprendre les différents principes et règles qui permettent la mise en place d’une ergonomie du web.
L’ergonomie est une science complexe basée sur les connaissances des fonctionnements de l’être humain. Cette science s’appuie sur des normes, des notions, et des théories.
Amélie Boucher est une des plus célèbres ergonomes du moment. Elle a rédigé un ouvrage «ergonomie web amélie boucher» qui pourrait faire office de bible en la matière.
Alors, quelles sont les règles pour assurer une expérience client unique à votre visiteur ?
Impossible de parler d’ergonomie des sites web sans parler d’ergonomie cognitive. Il s’agit d’appliquer les règles de psychologie cognitive à l’ergonomie.
La psychologie cognitive est une science qui étudie les mécanismes mentaux qui sous-tendent les comportements humains. On évoque ici des notions de perception, d’apprentissage, de langage, d’attention, de mémoire…
L’ergonomie cognitive est régie par différentes lois, théories.
Une des plus connue, sans doute sans en connaitre le nom, est la théorie de la Gestalt. Théorie allemande née dans les années 30 sous l’impulsion de psychologues. Cette théorie de la forme (Gestalt en allemand veut dire forme) mêle la psychologique, la philosophique et la biologique. Elle impose le groupe comme entité supérieure à l’individu Elle définit les différents principes de regroupement en les divisant en 6 items.
Regardons d’un peu plus près les 3 lois principales :
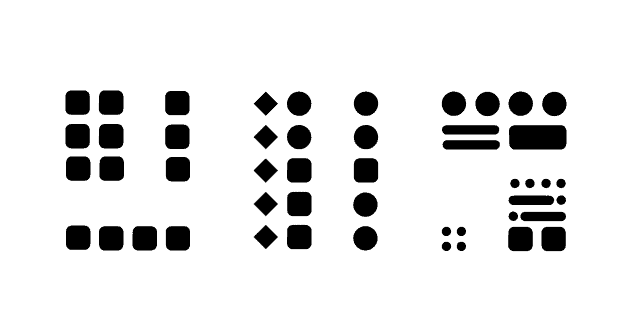
la loi de proximité : notre cerveau regroupe les éléments afin de créer une image cohérente. On regroupe les points les plus proches les uns des autres.

la loi de similarité : si les points sont trop distants, on s’efforce de les regrouper par similarité

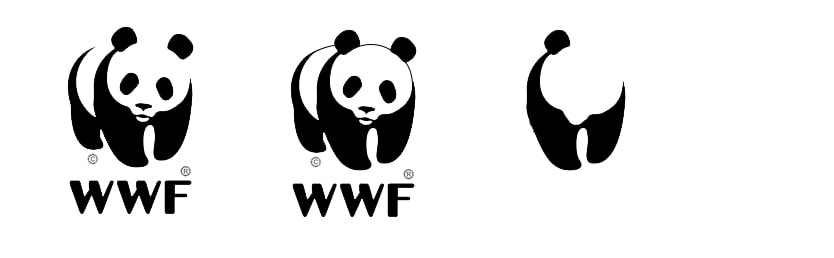
la loi de clôture : les formes fermées sont plus identifiées que les formes ouvertes. Dans les formes ouvertes on peut voir ce qui est et aussi ce qui n’est pas.


Ainsi, notre cerveau regroupe et cherche à mettre en forme, à donner une structure à ce qu’il perçoit afin d’organiser et de simplifier sa compréhension. Mais parfois c’est à nous de faire ce travail : regrouper les informations similaires, les zones avec des fonctions similaires seront traitées graphiquement de la même manière…
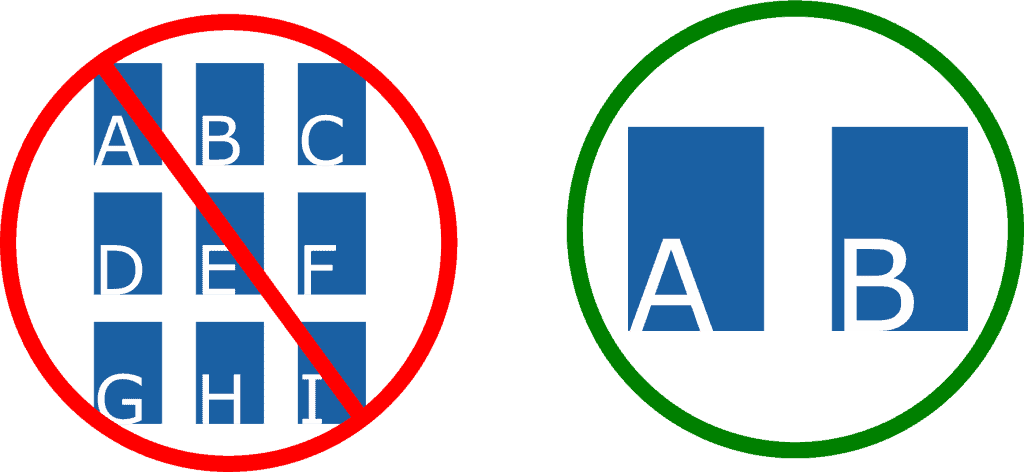
Derrière ces deux noms se cache une loi bien connue : plus on a de choix, plus on hésite, plus on met du temps à se décider.
La loi de Hick établie donc le temps qu’un utilisateur met pour prendre une décision en fonction du nombre de choix proposés.
Elle est donc légitimement associée au nombre magique de Miller, qui détermine qu’au-delà de 5 à 7 items de navigation, l’utilisateur est ne sait plus que choisir et perd du temps.

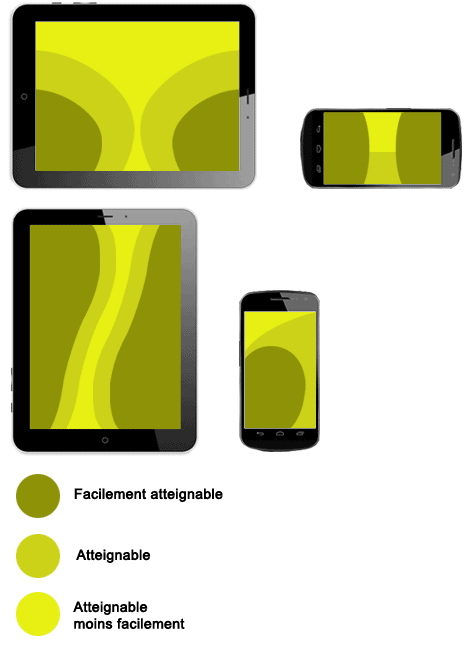
C’est le pendant de la loi de Hick. En fonction de la taille et de la distance, on peut déterminer en combien de temps l’utilisateur va atteindre un bouton, un onglet, un Call To Action (CTA) … En augmentant la taille des éléments cliquables et en réduisant l’éloignement vis-à-vis du point de départ du mouvement on facilite l’action

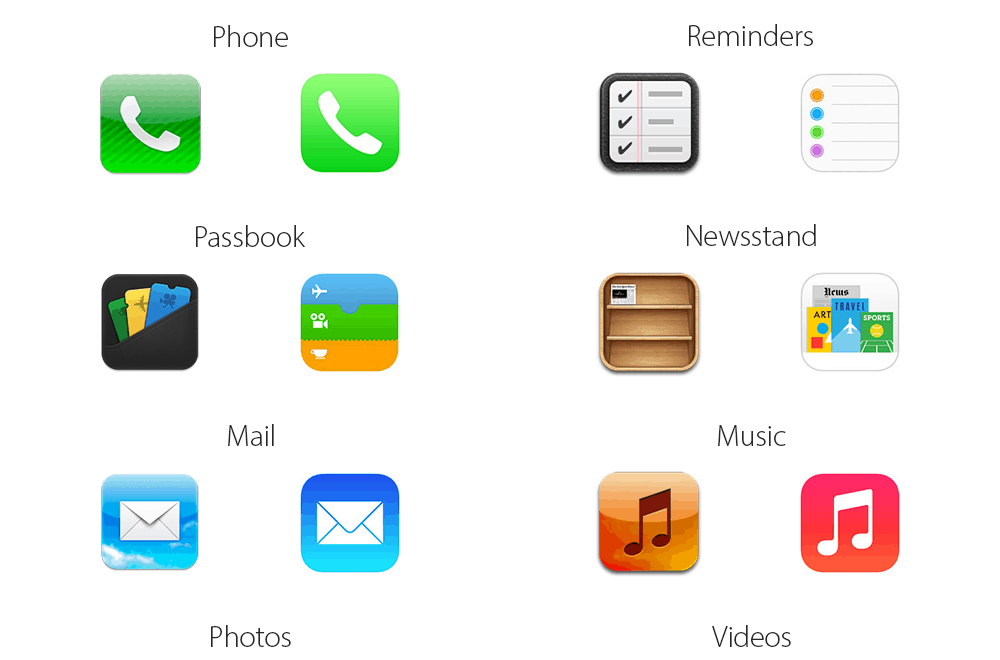
On dit d’un objet qu’il est affordant quand il suggère sa propre utilisation. Par exemple une poignée de porte suggère qu’on l’utilise pour ouvrir.
L’internaute doit savoir très vite, d’après l’apparence d’un objet, si ce dernier est cliquable, s’il peut le mener quelque part ou lui permettre de mener une action. L’affordance peut concerner entre autre :


Il existe beaucoup de moyens pour faciliter la lecture. Parce qu’on ne lit pas sur un site comme dans un livre, il faut travailler :
Tout revêt un caractère important, même s’il faudra faire des choix, il faut tendre à en utiliser le maximum pour offrir un confort optimal à l’utilisateur.
A beaucoup de choses, en fonction des objectifs que vous vous serez fixés pour votre site. Voici une petite liste, non exhaustive :
Donner envie de rester, de revenir sur un site est un véritable défi. L’accomplissement de cette tâche complexe nécessite l’implication de différents corps de métiers, tous amenés à travailler ensemble dans le but de générer une réponse émotionnelle qui marquera l’utilisateur et créera une expérience client unique. L’ergonome, l’UX designer permettent de relever ce défi.
Si vous souhaitez passer à l’action, nous expérimentons le Design Thinking dans notre formation certifiante Design Thinking. Nous pouvons également mettre en place une formation ou un atelier sur-mesure pour votre entreprise afin de prendre en main cette méthode.
