 Écrit le mardi 10 août 2021
Écrit le mardi 10 août 2021
 Écrit le mardi 10 août 2021
Écrit le mardi 10 août 2021
Vous souhaitez optimiser l’expérience utilisateur de votre interface, de votre service ou même de vos produits ?
Le design émotionnel sera alors un élément clé pour proposer une expérience singulière et mémorable à vos utilisateurs.
Il s’agit d’un concept venant de Aaron Walter, directeur UX chez MailChimp, qui consiste à améliorer l’expérience utilisateur et la rendre plus mémorable. La principale cible pour atteindre cet objectif est l’émotion de l’humain. Le design émotionnel se définit comme toutes connaissances et techniques qui permettent à l’interface ou au produit de susciter une émotion chez l’utilisateur. La motivation du concepteur se focalise sur les émotions de son utilisateur, depuis la création du produit ainsi que pendant toute sa vie. Ce design émotionnel consiste alors à concevoir des produits, services, interfaces pour susciter des émotions et des réactions. Ces réactions se poursuivent ensuite par des prises de décisions vis-à-vis du produit qui conduit à l’engagement si l’émotion ressentie est positive.
L’être humain est principalement guidé par son intuition et ses émotions. Il fait appel à la raison lorsqu’un effort est nécessaire, on appelle cela “la loi du moindre effort”. Le chemin des émotions est donc plus court que le chemin de la pensée et est le plus utilisé par les êtres humains.
Le design émotionnel prend en compte ce postulat et s’intéresse donc aux émotions ressenties lors de l’utilisation d’une interface, d’un service, d’un produit, d’un packaging, ou face à une publicité, un contenu sur les réseaux sociaux …
Toutes conceptions peuvent avoir un design émotionnel, à partir du moment que la conception fait ressentir quelque chose de spécial à l’utilisateur.
Prenons l’exemple de Google avec son Logo qui change chaque jour. L’utilisateur en voyant cela peut sentir de l’étonnement, de la surprise et en même temps de la joie. Ce logo crée ainsi une ambiance chaleureuse. Ce logo aussi suit la tendance du jour, que ce soit le jour dédié à l’amitié, ou des jours mémorables dans l’histoire. Ces petites intentions marquent l’esprit de l’utilisateur et donc suscitent sa curiosité. Ceci crée alors une bonne expérience ressentie par l’utilisateur, qui deviendra un utilisateur pour Google.

La sensation d’interagir avec de vrais humains nous rassure. Nous avons tous besoin d’authenticité et de sincérité pour avoir confiance. C’est l’impact recherché par le design émotionnel.
Créer un lien avec l’utilisateur, le fidéliser, lui apporter satisfaction et qu’il puisse s’identifier, permet de laisser une empreinte mémorable et d’améliorer la mémorisation (le souvenir chez l’utilisateur), l’utilisabilité, la prise de décision et l’appartenance.
Chaque émotion ressentie calque une expérience spéciale dans la mémoire. Plus il y a de l’émotion (que ça soit en bien ou en mal), plus l’utilisateur mémorise son vécu lors de l’utilisation de l’interface. Maintenant, la régularité de sa visite dépendra de sa dernière expérience.
L’utilisabilité vise l’atteinte des buts définis par les utilisateurs avec efficacité, efficience et satisfaction, dans un contexte d’utilisation spécifié (pour les interfaces digitales). Le design émotionnel joue donc un rôle important dans l’utilisabilité car il peut se caractériser par la satisfaction de l’utilisateur, sa curiosité à en savoir plus sur les fonctionnalités et les facettes cachées de l’interface. Il sera plus captivé et sans s’en rendre compte il passera beaucoup plus de temps que prévu sur votre site ou application.
Pour la prise de décision, l’émotion joue un grand rôle. Lorsque l’utilisateur ressent de la satisfaction dans l’utilisation de l’application, du produit, ou de l’interface, qu’il est bien guidé et pris en compte, il est plus enclin à se laisser porter. Donc, quand l’émotion est au rendez-vous, l’engagement et la fidélité de l’utilisateur suivent.
Puisque l’utilisateur vit une expérience personnelle lors de l’usage d’une produit et service, lors de ses interactions avec une marque, cela crée en lui un sentiment d’appartenance. Ce qui fait que ce dernier se sent comme privilégié, dans son élément, ce qui fait qu’il s’attachera au produit, au service ou à la marque. Ces expériences personnelles, on peut les voir par exemple dans la possibilité de personnalisation de playlist par Spotify, ou encore les avatars personnalisés de Snapchat, ou ceux Animo de iPhone X. Cela suscite une affection particulière ressentie par l’utilisateur.
Le design émotionnel impacte de façon unique. Il:
Pour pouvoir jouer la carte du design émotionnel, il est primordial de connaître et reconnaître les types d’émotions, et les réactions de l’utilisateur lors de sa navigation, par exemple, pour comprendre ce mécanisme. Étudions alors les émotions.
L’émotion que l’on ressent dépend des facteurs externes et des environnements d’usage. C’est à partir de là que viennent toutes sortes de réactions qui entraînent aux comportements et actions. Connaître les diversités des émotions ainsi que leurs granularités permettent de les exploiter pour susciter l’intérêt de l’utilisateur et ainsi de créer une expérience émotionnelle.
Selon Paul Ekman, il y existe 6 émotions fondamentales : joie, tristesse, peur, colère, surprise, dégoût.
Ceci est un bon début mais en matière de design il est nécessaire d’être plus avisé et de connaître les grands ensembles d’émotions ainsi que des sous-ensembles pour réussir à décrypter les réactions et mouvements de l’utilisateur par rapport aux situations liées à la navigation et à l’usage. On parle alors de granularité des émotions.
La granularité émotionnelle c’est la capacité à caractériser un état émotionnel avec précision. Une qualité que doit avoir un designer.
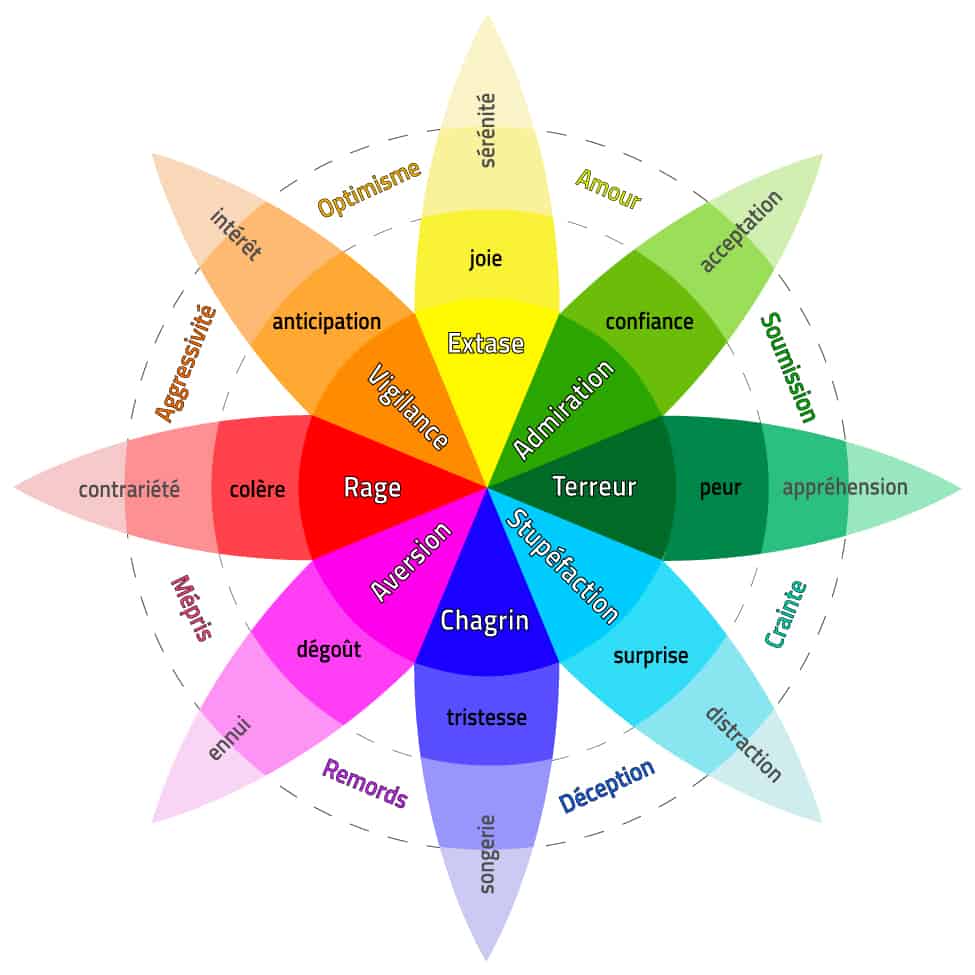
La palette des émotions est donc large. Elle a été observée puis classifiée par Alan S. Cowen et Dacher Keltner, qui ont fait émerger 27 catégories distinctes d’émotions humaines.
Les grandes familles d’émotions sont :

Les émotions sur la roue de Plutchik peuvent être combinées comme suit :
Après s’être familiarisé avec les émotions, il est maintenant de voir comment concrètement cela peut être utilisé en matière de design et de conception.
Vous êtes convaincu de l’utilité de cette pratique. Vous vous demandez maintenant quelles étapes à suivre pour pouvoir l’intégrer dans votre interface. Ça tombe bien, car nous y sommes.
Afin de mettre en place ce design, il va falloir, en premier lieu, étudier les besoins et attentes des utilisateurs, leurs contextes d’utilisation, leurs usages, leurs freins et motivations et observer leurs émotions. L’ethnographie, l’anthropologie, ainsi que les sciences humaines peuvent vous en dire plus sur vos utilisateurs. Les recherches qualitatives (interviews, observations, focus group …) et quantitatives peuvent également être de bons moyens à explorer dans cette optique et en début de projet. Nous avons rédigé un ebook sur la recherche utilisateur dans lequel vous apprendrez ce qu’est un persona et comment le construire afin de mener à bien vos recherches.
Toutes ces études doivent être réalisées afin de connaître les vraies attentes des utilisateurs ainsi que leurs réels besoins, pour que votre design corresponde à leurs attentes et leur garantisse une expérience utilisateur plaisante. Tout se joue dès le début de la conception et pendant toute la vie du produit, service, interface.
Nous sommes maintenant arrivés aux bonnes pratiques. Comment mettre en exergue le design émotionnel dans une interface?



Le ton employé des messages destinés aux utilisateurs, impacte l’expérience :
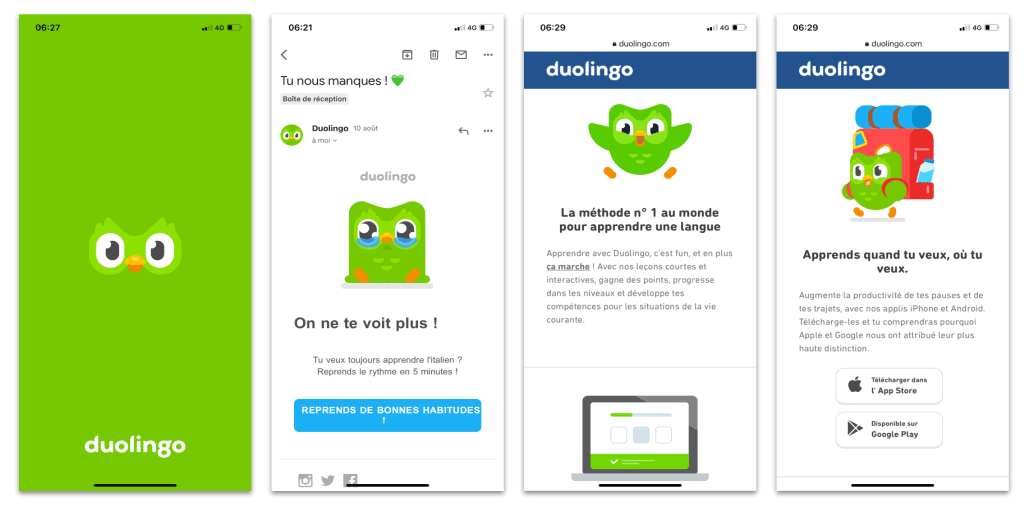
Duolingo utilise la personnalisation pour créer plus de lien avec ses utilisateurs :

Memrise utilise le émotionnel à travers le ton employé et le storytelling employé en plaçant l’utilisateur dans la peau d’un héros :


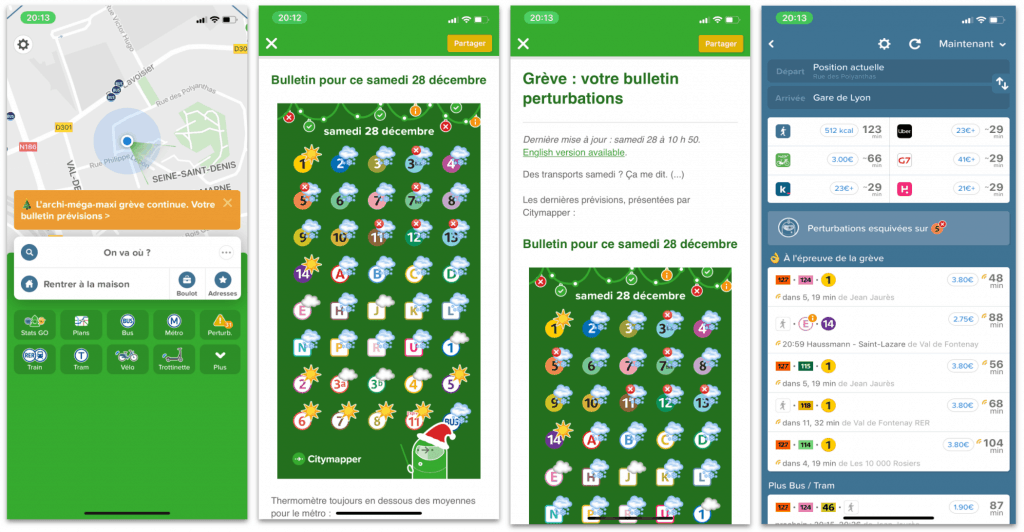
Citymapper utilise un ton “friendly” pour s’adresser à ses utilisateurs et joue sur l’humour dans les moments de frustration comme pendant les grèves de Paris en décembre 2019 :

Oasis utilise la personnification avec les fruits et leur fait vivre de nombreuses histoires dans lesquelles ils s’expriment comme des humains avec un ton décalé :

Aussi, exploitez le contexte d’utilisation pour parler de façon authentique à votre utilisateur : si vous parvenez à vous adapter à la réalité de sa vie, celui-ci aura l’impression d’une relation privilégiée.
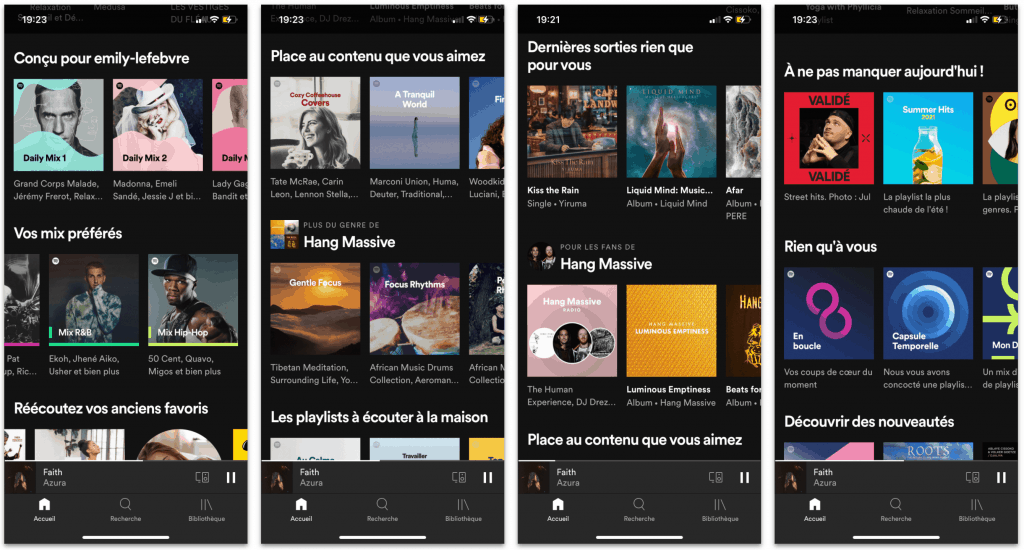
Spotify propose du contenu unique et adapté à son utilisateur :

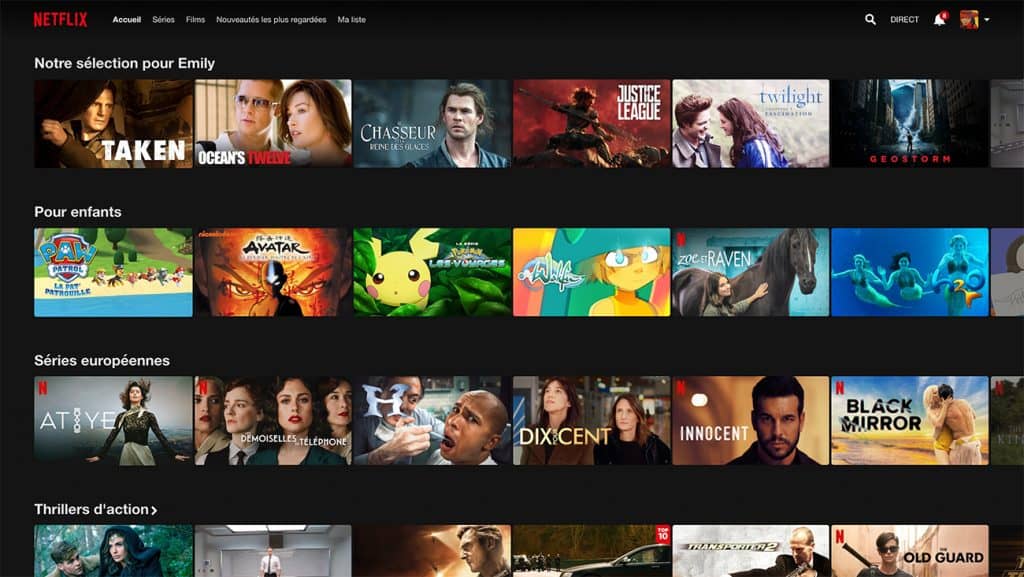
Netflix compte plus de 103 millions d’utilisateurs sur sa plate-forme. Ce succès incroyable est en grande partie dû au fait de fournir à leurs utilisateurs une expérience hautement personnalisée. Plus de 75% de l’activité du site est générée par son moteur de personnalisation. Avec Netflix, la personnalisation commence dès la page d’accueil.

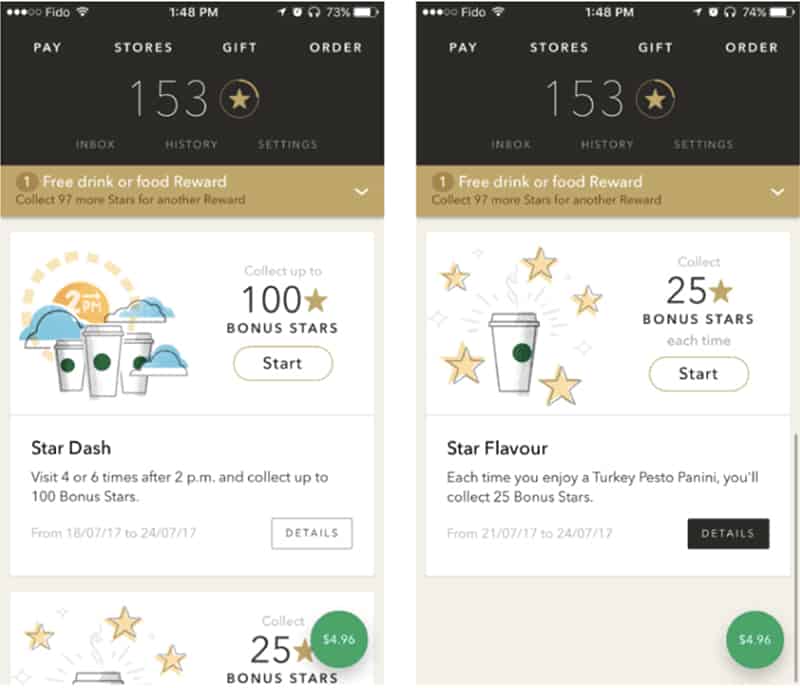
Starbucks a sérieusement amélioré sa personnalisation avec l’utilisation de l’IA. En utilisant des données en temps réel, le système peut envoyer plus de 400 000 variantes de messages hyper-personnalisés. Les offres proposées sont spécifiques aux préférences de chaque utilisateur, en fonction de leur activité et de leurs achats antérieurs. L’interface de l’application Starbucks est personnalisée pour chaque utilisateur.


Permet créer la surprise, l’empathie, la sécurité…
Il faut donc bien étudier le parcours utilisateur et être attentif à chaque message, à chaque interaction pour ne pas submerger l’utilisateur, mais au contraire le faire vivre une expérience unique.
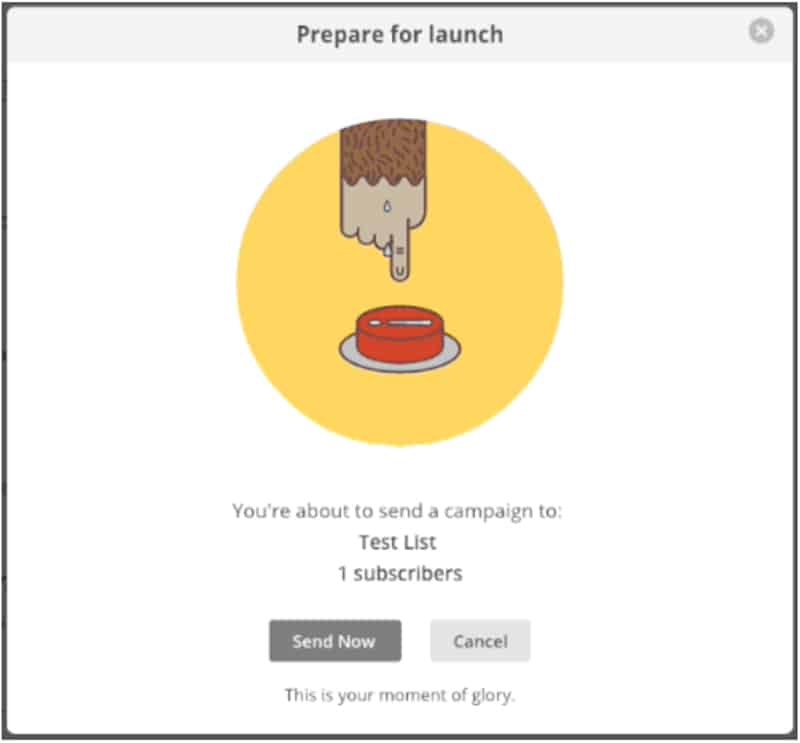
MailChimp partage votre angoisse lorsque vous vous apprêtez à envoyer votre newsletter :







Walt Disney l’avait bien compris, il a aussi compris qu’en amplifiant/modifiant l’allure des mouvements, on pouvait donner une touche émotionnelle.
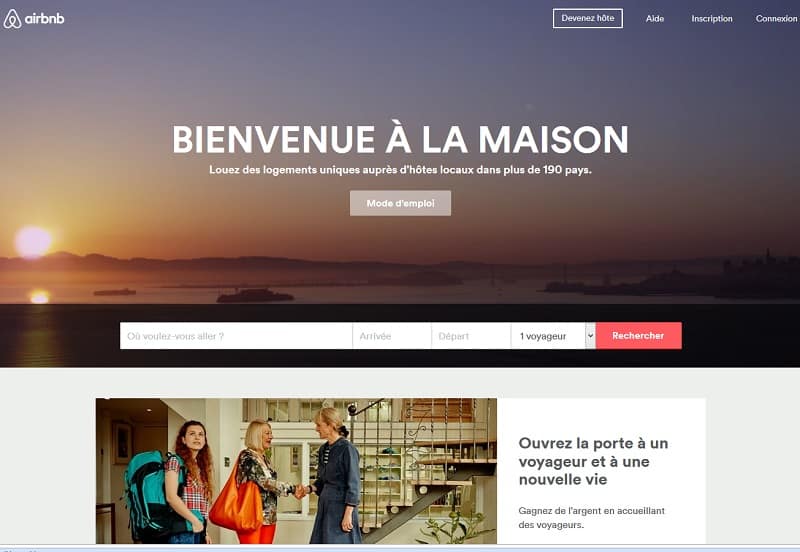
Airbnb propose aussi régulièrement des animations pour toucher ses utilisateurs avec le design émotionnel :
Bref, tout ceci consiste à éveiller l’émotion de l’utilisateur afin qu’il expérimente au maximum une expérience utilisateur agréable et mémorable. Ce sera gagnant-gagnant, tant pour la conception que l’utilisateur. Mais, il faut trouver le bon équilibre pour ne pas menacer les fonctionnalités et l’utilisabilité de l’interface. Le design émotionnel ne doit pas nuire à la fonctionnalité, fiabilité, et utilité du site ou de l’application.
Comme vous l’avez sûrement constaté nous nous sommes surtout intéressés aux interfaces dans cet article. Nous parlons de design émotionnel dans les stratégie de conception d’interfaces, mais aussi de produits et services. Le marketing émotionnel (appelé également marketing des émotions) quant à lui se rapporte à l’ensemble des usages marketing visant à tirer parti des émotions ressenties par les consommateurs. En fait, les émotions jouent un rôle important dans notre manière de penser et vivre les marques. Le marketing intègre donc aussi les émotions pour créer du lien avec les consommateurs. Avec des vidéos et des symboles faciles à retenir, le consommateur sera captivé et mémorise ainsi la marque. Le consommateur identifie ensuite la marque comme par exemple Red Bull, qu’il associera à une vie chargée d’ adrénaline, et ainsi privilégie cette marque par rapport à tous autres des mêmes catégories. C’est ainsi que la relation émotionnelle entre la marque et l’utilisateur est créée. Quand vient donc le temps où le consommateur voudrait boire une boisson énergisante, le Red Bull lui viendra tout de suite en tête.
Pour en savoir plus sur le design émotionnel, vous pouvez aussi regarder cette vidéo :
Vous êtes intéressé par le design émotionnel et vous aimeriez aller plus loin ? Découvrez notre formation ergonomie web et mobile ainsi que notre formation Design Thinking pour découvrir le processus.
Emy Digital est un organisme de formation Datadocké & certifié ICPF PSI, éligible aux OPCO. Vous pouvez retrouver toutes nos formations en Design Thinking, UX Design, Créativité et intelligence collective, Digital / Réseaux sociaux et Innovation touristique dans notre catalogue
Nous aimons aussi par-dessus tout partager notre savoir et nos connaissances lors de nos événements. Pour en savoir plus sur le design et comment mener vos recherches utilisateurs, téléchargez gratuitement notre ebook !
