 Écrit le jeudi 04 janvier 2018
Écrit le jeudi 04 janvier 2018
 Écrit le jeudi 04 janvier 2018
Écrit le jeudi 04 janvier 2018
Dans ce sixième article sur le Design Sprint nous allons voir comment se déroule la quatrième phase du Design Sprint : le Jour 4.
Pour rappel des précédents articles, le #lundi (IMMERSION) a été dédiée à faire le tour du problème, créer une map pour identifier les plus gros risques, comprendre le contexte, les enjeux. Cette phase du Sprint permet de dégager une problématique et de s’intéresser aux utilisateurs.
Le #mardi (IDEATION), l’équipe du Sprint est passée des problèmes aux solutions en générant des idées.
Le #mercredi (DECIDE), les décisions clés ont été retenues et comprises par tous. Et le storyboard, a été créé.
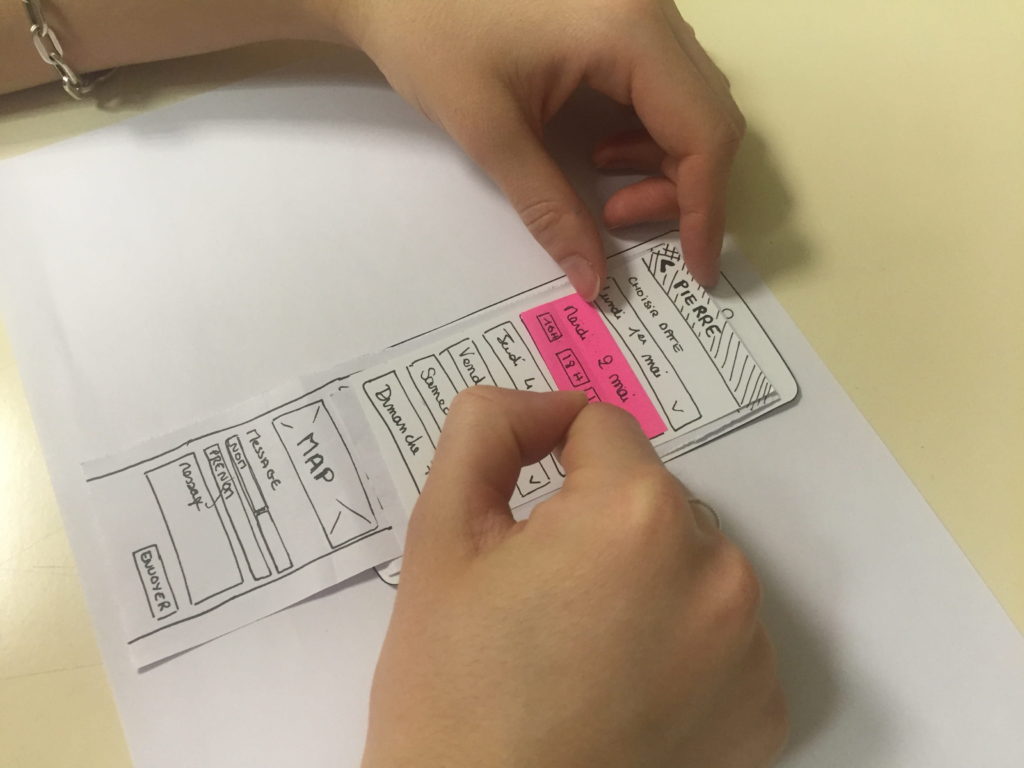
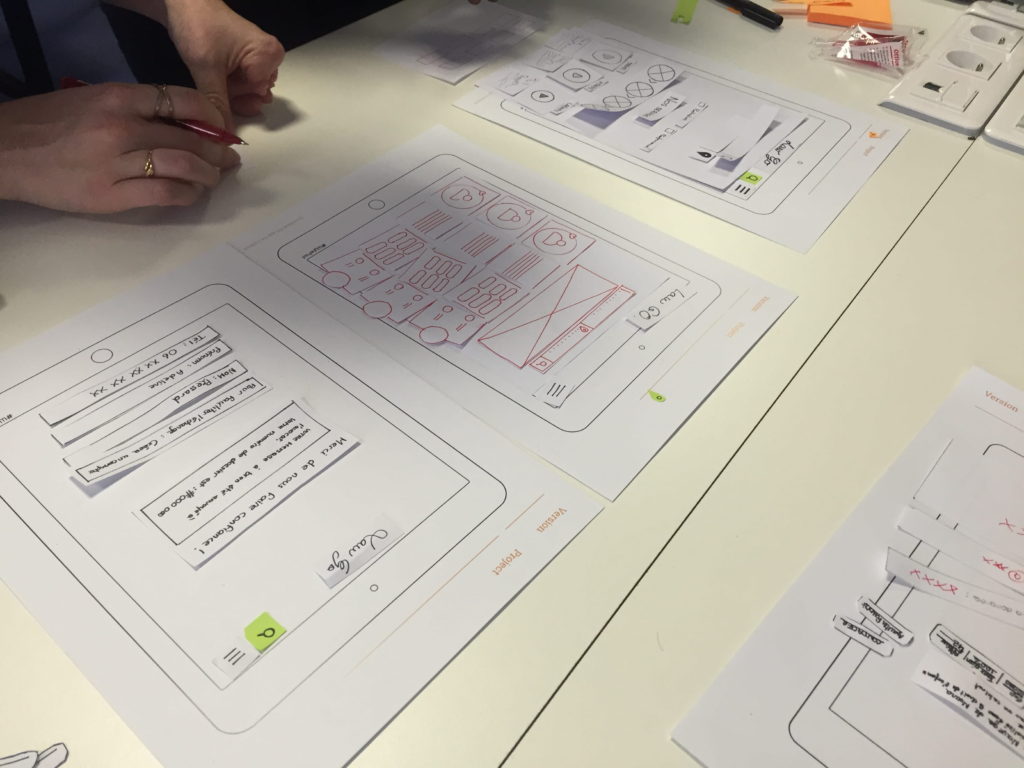
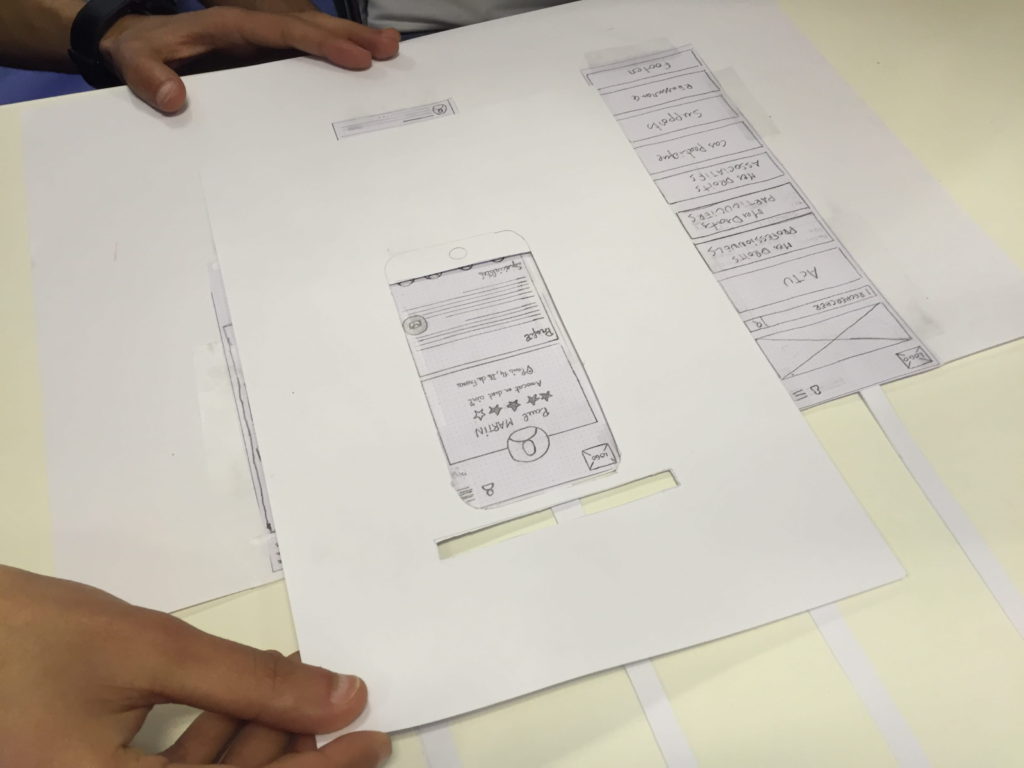
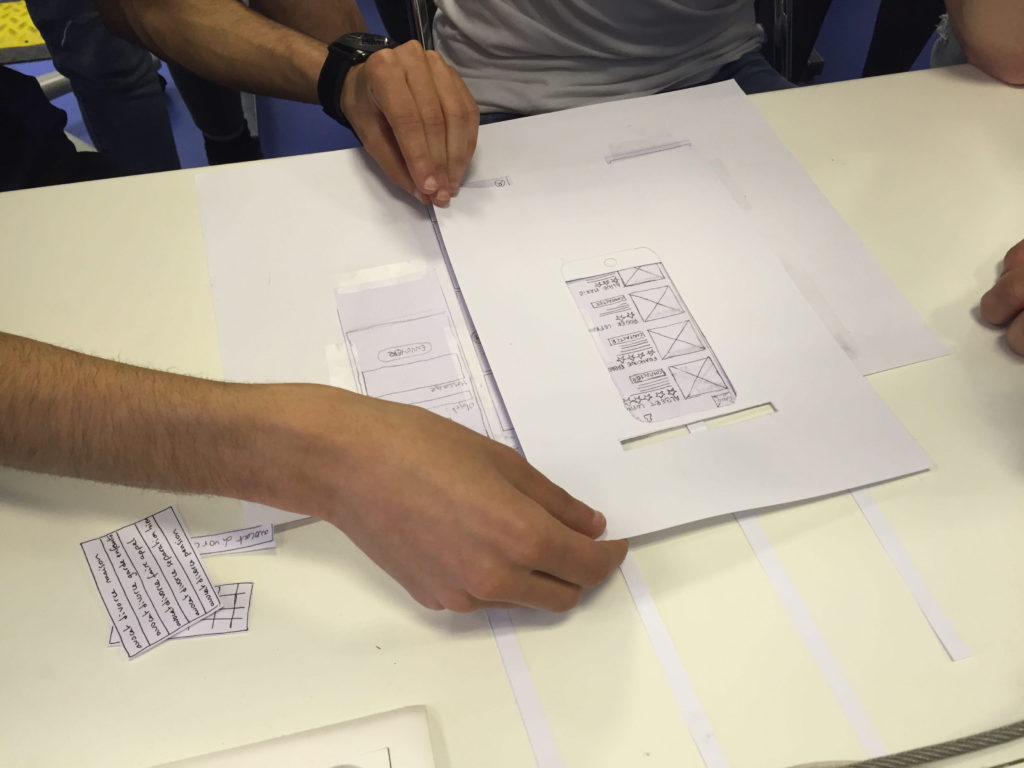
L’objectif du #jeudi (PROTOTYPE) est de transformer le storyboard en un prototype réaliste. Dans cet article je vous explique le principe, la stratégie et les outils qui vous permettront de réaliser un prototype en seulement 7 heures !
La méthode de prototypage du Google Design Sprint que je vous présente est directement tirée du livre de Jake Knapp « SPRINT – How to solve big problems and test new ideas in just 5 days».
Chaque prototype est différent, alors laissez place à votre imagination en fonction de ce que vous avez à prototyper (ex: un produit, un service, un concept, une interface …)




Si c’est une interface sur un écran (site web, application, logiciel) :
Si c’est du print (brochure, magazine …) :
Si c’est un service (support client, soins médicaux …) :
Si c’est un espace physique (boutique, restaurant, bureau …) :

Si c’est un objet (produit physique, machine outil …) :
Il est possible de répartir les rôles comme ceci :
Ils créent les composants (écrans, pages, pièces …)
Il/elle reprend les composants et les assemble
Il/elle écrit les textes, les dialogues de l’interaction Homme-Machine.
Il/elle récupère des contenus sur le web, photos, images, différents éléments utiles au prototype.
C’est celui ou celle qui fera tester le prototype vendredi et doit préparer le test. Il/elle commence à préparer le test le jeudi.
Après avoir attribué les rôles, il convient de diviser le storyboard afin que chacun prenne sa part de travail sans le cadre de la conception du prototype.
Tester le prototype vers 15h pour laisser le temps aux retouches, corrections si nécessaire.
A cette occasion, il faudra vérifier que l’ensemble du storyboard a bien été intégré dans le prototype.
Votre prototype étant prêt, il reste plus qu’à attendre vendredi pour le tester auprès des utilisateurs.
Retrouvez la suite dans les articles suivants :
#vendredi : tester la solution auprès des utilisateurs
